Шар-диско
Автор: Alisha
Сайт: Rusforumz.com
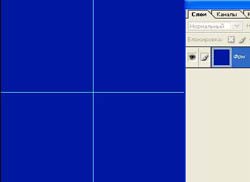
1. Открываем новый документ 600х600. Заливаем темно синим цветом. И добавляем две направляющие View > New Guide, чтобы найти центр документа. В данном случае по вертикали и горизонтали ставим поочереди - 300рх

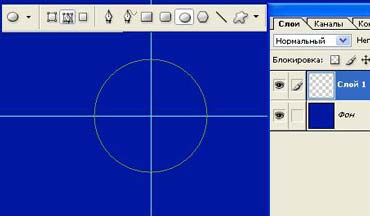
2. Создаем новый слой. Инструментом Ellipse, удерживая клавиши Shift+Alt, от перекрестья направляющих создаем круглый контур 90х90рх (размер следим в закладке Info)

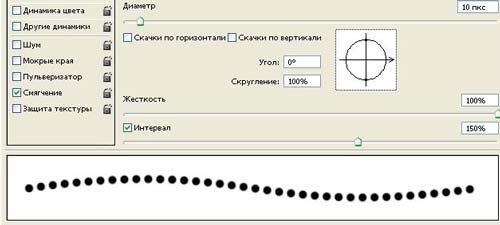
3. Ставим цвет переднего плана 6274c8, выбираем жесткую кисточку, диаметром 10рх и идем Window > Brushes

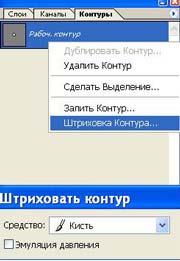
4. При активном слое 2, с настроенной кисточкой, переключаемся в палитру Рath. Делаем правый клик на имеющимся контуре в палитре и выбираем stroke path. Проверяем, чтобы в следующем окошке была выбрана кисть и жмем ок.

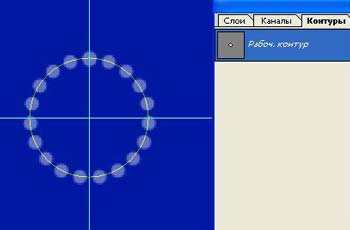
Вот что мы имеем.

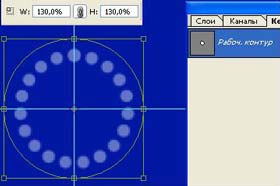
5. Берем снова инструмент Ellipse и идем Edit > Free transform. Удерживая клавиши Shift+Alt, подводим курсор к углу выделения и начинаем растягивать контур до 130%

6. Жмем применить. Берем снова кисточку (настроенную ранее) и меняем у нее лишь диаметр до 14рх. Делаем правый клик на имеющимся контуре в палитре и выбираем stroke path. Проверяем, чтобы в следующем окошке была выбрана кисть и жмем ок.

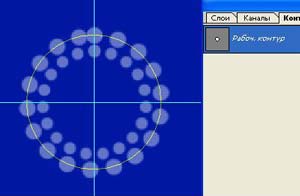
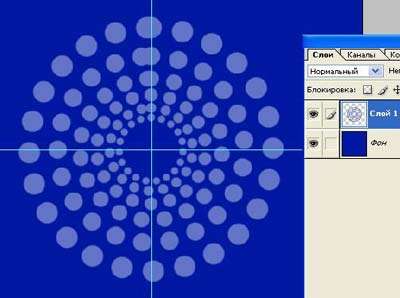
7. Повторяем п.п.5 и 6, увеличивая размер кисти постоянно на 4-5рх, пока получим такой результат. После чего можем убрать направляющие

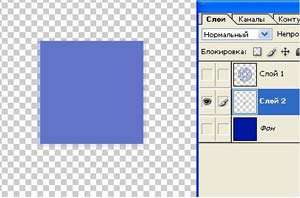
8. Сделаем временно невидимыми фон и слой 1. Создаем новый слой и инструментом Rectangle (цвет 6274c8) делаем квадратное выделение 10х10рх

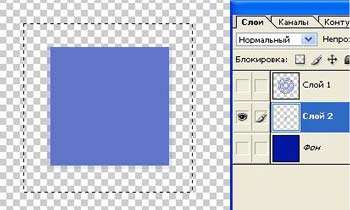
9. Инструментом Rectangular marquee делаем ровное квадратное выделение, отсутпающее от сделанного цветного квадрата на одинаковое расстояние

10. Идем Edit > Define Pattern и сохраняем полученный шаблон. Псле чего этот слой можем удалить.
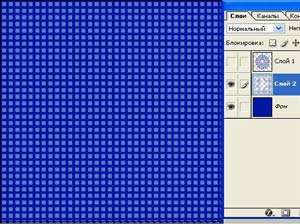
11. Делаем новый слой и заливаем его сделанным шаблоном

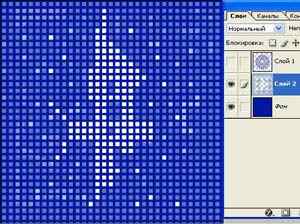
12. Теперь, меняя оттенки основного цвета шаблона, а также добавим белый цвет, разукрашиваем. Делать это удобней при сделанном выделении (Ctrl+клик на слое 2)

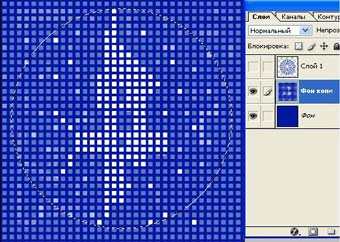
13. Дублируем фон и склеиваем шаблон с копией фона. Инструментом Elliptical marquee делаем круглое выделение

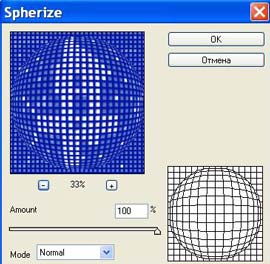
14. Применяем Filter > Distort > Spherize

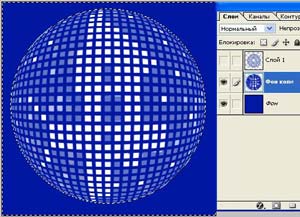
15. Инвертируем выделение Select > Inverse и жмем Del

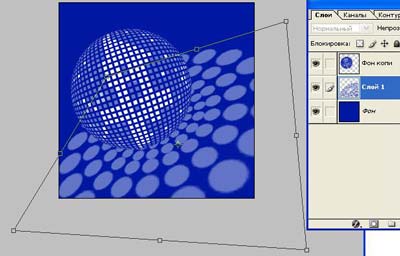
16. Если требуется, уменьшаем шар в диаметре (удерживая клавиши Shift+Alt) и делаем снова видимым слой 1. Шар немного повернем. А к слою 1 применим Edit > Transform > Distort

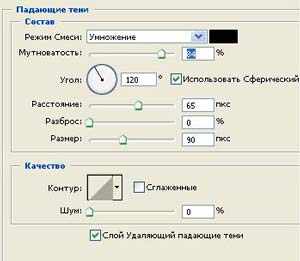
17. Переключимя на слой с шаром и примени к нему Layer Style
Drop Shadow

И вот результат