3D-текст
Автор: Alisha
Сайт: Rusforumz.com
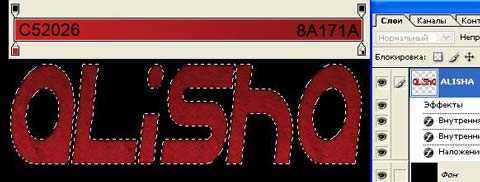
1. Открываем новый документ 600х400, фон черный. Пишем текст

2. Делаем правый клик на слое с текстом и выбираем растеризировать текст.
3. Применяем к этому слою Layer Style
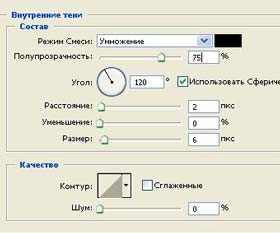
Inner shadow

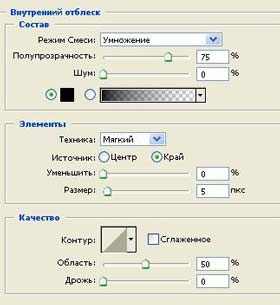
Inner glow

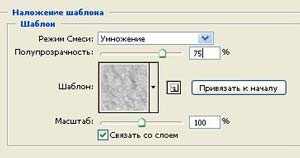
Pattern Overlay

4. Загружаем выделение слоя с текстом (Ctrl+клик на слое) и заливаем любым градиентом на этом же слое.

5. Не снимая выделения, делаем новый слой. Берем мягкую кисточку, диаметром побольше, белый цвет и ставим хаотичные пятна. Кликаем по пару раз в одном месте, чтобы поярче было.

6. Ставим режим смешивания этого слоя на Overlay

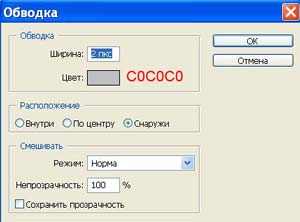
7. И все еще не снимая выделения, делаем еще один слой, располагаем его в самом верху палитры слоев и идем Edit > Stroke

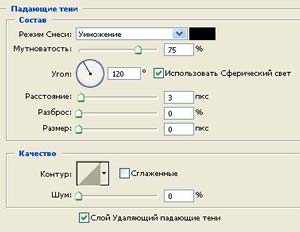
8. Применяем к этому слою Layer Style
Drop shadow

Drop shadowBevel and Emboss

9. Дублируем этот слой и опускаем его в палитре слоев в самый низ между текстом и фоном. А на документе сдвигаем его инструментом Move немного право и вниз