Делаем сложную кнопку
Автор: Nikitar
Сайт: Rusforumz.com
Привет всем! Сегодня мы попытаемся сделать сложную кнопку. Это не просто простая кнопка, если вы новичок и умеете делать кнопки, урок будет всё равно полезен для вас. Потому что метод создания кнопки, который описан в этом уроке, отличается от обычного создания кнопки. При наведении на кнопку у нас будет проигрываться анимация, а при уведении курсора от неё, она будет плавно заканчиваться. Результат вы можете увидеть внизу страницы. Ну что, готовы? Тогда, пожалуй, приступим!
1. Откройте программу Macromedia Flash (версия от 6-й подойдёт, у меня на скриншотах 8-я версия программы). Создайте новый документ, с любыми размерами, с fps 25 кадров.

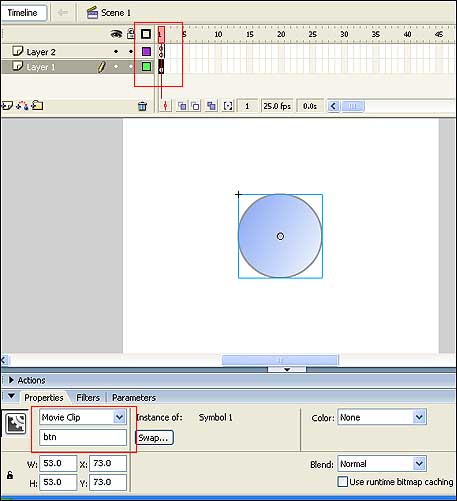
2. Рисуем круг, можно такой же как и на скриншоте и преобразуем его в символ, просто выделите его и нажмите F8. В открывшемся окне выберите Movieclip (видеоклип). Преобразовали. Возвращаемся на главную сцену и в instance name (имя экземпляра) пишем btn. Маленькие комментарии. Таким образом, мы создали мувиклип и назвали его, это имя мы будем использовать в коде, и оно нужно, чтобы как-то обращаться к мувиклипу.

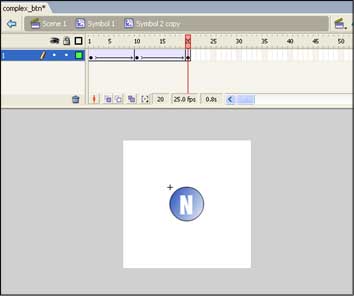
3. Заходим в мувиклип-круг. И видим, что у нас там заполнен только первый кадр, выделяем круг и жмём ctrl+C, затем делаем во втором кадре ключевой кадр и вставляем туда круг (ctrl+V). Выделяем круг во втором кадре и жмём F8 - movieclip (видеоклип) - OK. Заходим в этот мувиклип, который находится во втором кадре. И делаем там анимацию с помощью Motion Tween. Например, как у меня. Шарик изменяет цвет и увеличивается. Причём маленькая тонкость, когда он замедляется, а когда уменьшается, он ускоряется. В общем можно любую анимацию. Это не столь важно в данном вопросе. Главное, что эта анимация будет проигрываться, когда мы наведём курсор на круг. Лучше сделать так, чтобы она была цикличной, то есть первый и последний кадр повторялись.
4. Поднимаемся на уровень выше, теперь у нас есть 2 кадра. Переходим на 3-й кадр и создаём ключевой кадр, в нём тот же круг, что и в первом кадре. У меня он с небольшими модификациями, но это не важно. Вы можете тоже такие создать при желании. Создаём также новый слой в этом мувиклипе и в первом кадре вставляем в панель Actions такую строчку
stop();
5. Теперь переходим в главную сцену, там у нас один-единственный кадр, создаём новый слой, новый ключевой кадр и в него вставляем следующий код
_root.out_btn=false;
btn.onRollOver=function(){
this.gotoAndStop(2);
}
btn.onRollOut=function(){
_root.out_btn=true;
}
Кратко поясню, что каждая строчка значит. В первой строчке мы вводим переменную, которая отвечает за то, чтобы перед тем как пользователь уберёт мышь с круга, анимация завершилась. Следующая строка - функция, что произойдёт при наведении мыши на круг, а именно начнёт проигрываться второй кадр этого мувиклипа. Четвуртая строка соответственно, что будет если мышь убрать с круга. А произойдёт присвоение переменной значения true, что это значит вы узнаете из следующего пункта.
6. Заходим в наш круг, во второй кадр, в мувиклип, который во втором кадре находится. Создаём новый слой в этом мувиклипе и ставим в самом последнем кадре такой код
if(_root.out_btn==true){
_parent.gotoAndStop(3);
}
Выходим на уровень выше и во втором слое в третьем кадре ставим такой код
_root.out_btn=false;
_parent.gotoAndStop(1);
7. Всё должно работать. Жмём ctrl+Enter, и должно получиться нечто, что находится внизу этой страницы.