Так делать НЕЛЬЗЯ!
Автор: Nikitar
Сайт: Rusforumz.com
Сайт для рассмотра: WeaponPlace.ru
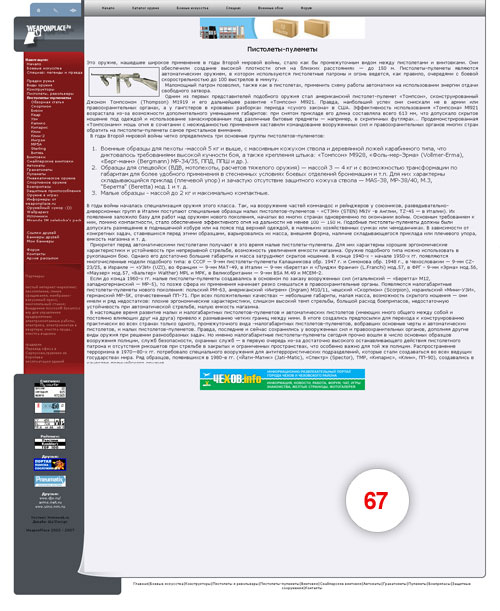
Сегодня будем ругать сайт WeaponPlace.ru. Сайт профессиональный, работает уже много лет (если верить копирайту, то уже 5 лет). Поэтому и оценивать будем строго. Скажу сразу (да вы и видите на скриншоте), что поставил я 67 баллов. И ниже я объясню, почему же всё-таки не 100 баллов. Но сначала о том, что мне понравилось.

--Что понравилось--
1. Левая часть дизайна достаточно функционально распределена, однако есть и недочёты, о которых мы поговорим ниже. Но цветовая гамма вполне приличная.
2. На главной странице выводятся новости сайта и новые темы на форуме, дальше идут картинки, и нет баннеров - очень неплохо.
3. Внизу есть повтор меню, что тоже очень хорошо
4. Надоело перечислять достоинства :) А их ещё предостаточно, давайте сразу перейдём к недостаткам и сурово обсудим их.
Теперь о недостатках.
--Что не понравилось или недочёты на сайте--
1. Начнём сверху. А именно с верхнего левого угла. Уважаемый автор, это что? Для тех, кто всё-таки не зашёл на сайт и не разглядел на скриншоте, поясню. В левом верхнем углу находится панель с тремя иконками. Вроде ничего особенного, кроме одного. Иконки не нажимаются! Они обозначают главную страницу и ещё что-то, это общепринятые обозначения, а у вас они не нажимаются. Первая ассоциация какая? Что-то сломалось. Если уж делаете иконки, то сделайте их нажимаемыми и куда-то ведущими, потому что, уверяю вас, большая часть людей на них кликнет.
2. Пройдёмся по левому вертикальному меню. Цвета подобраны хорошо, а размеры... Я конечно понимаю, что ассимитричность в дизайне делает сайт несколько нешаблонным. Но несимметричность тоже бывает разной. Опять же эта панель в верхнем левом углу. Она абсолютно выбивается по ширине от остальных панелей. Её нужно подогнать, скорее всего под ширину меню.
3. Сейчас расскажу про то, что мне больше всего не понравилось. Посмотрите на нижний левый угол (левая сторона мне активно не нравится :)). Вы видите это? Нет? Так я вам расскажу. Основная часть сайта (контентная) представляет собой прямоугольник, а вот слева внизу какой-то хвостик. Подозреваю, что дизайнер хотел нарисовать модный нынче (вообще избитая идея) уголок бумаги. Честно говоря, попробуйте как советует классик русского веб-дизайна Лебедев, взять бумагу и загнуть уж этот угол, и вы увидите совершенно другую картину. Далее, почему же этот хвостик полупрозрачный?! Лист бумаги неожиданно стал прозрачнее к низу страницы? Ещё момент, если уж будете загибать, то загибают обычно с другой стороны, с ассоциацией: этот уголок отвернём, а там новая страница. И ни прикаких условиях угол бумаги не может располагаться за пределами этого листа, а у вас именно так.
4. Так, мы всё ещё слева. Я так смотрю, дизайнер любит уголки. Там, где начинаются партнёры, тоже есть нечто похожее на уголок. Он там ВООБЩЕ не нужен, линии предостаточно. Не увлекайтесь модными эффектами, большинство из них до добра не доводят, всё хорошо в меру.
5. А теперь коснёмся логотипа. Логотип хороший, только одно но: если бы у вас был сайт в зоне .hu. Посмотрите внимательно на .ru в вашем логотипе. Какое же это ru? Это же целое hu. Логотип советую переделать - просто удалить вот эту маленькую чёрточку. Она может с вами сыграть недобрую шутку. Всегда следите за тем, чтобы надписи в такой важной вещи как логотип, читались со 100-процентным попаданием.
6. Посмотрим-ка на общий дизайн. Я не случайно взял для скриншота не главную страницу, чтобы все видели ваш позор (хотел выбрать слово помягче, но словарь далеко, электронный полетел, а вставать мне лень :)). Видите какое большое пустое место внизу страницы. Это всегда плохо. Тут 2 пути решения. Либо вы увеличиваете контент (это можно сделать, выводя внизу страницы какую-то информацию). Второй путь решения связан со следующим недостатком. Нужно нижнюю часть левой панели сделать горизонтальной и разместить под контентом. Тогда всё уравновесится. Туда очень удобно поставить и счётчики, и друзей, и копирайт.
7. У сайта нет подвала! По правде говоря и шапки нету :) Но внизу что-то должно быть кроме повтора меню. Сделайте хотя бы одну строчку с копирайтом. Просто современный пользователь настолько ленив (я не по себе сужу), что не будет глазами искать по всему сайту. Он прекрасно знает, что внизу есть контакты и копирайт. И так на каждом сайте. А посмотрев в низ страницы на вашем сайте, он подумает... Опять, что он подумает? Правильно, как и в первом пункте. Что-то сломалось, что-то не так. Внутренний дискомфорт, пойду-ка я на Яндекс, там тепло и уютно. Всегда думайте о сайте прежде всего с позиции самого ламерского (да простит меня русский язык за такое издевательство над лексиконом) посетителя. Который ничего не умеет, только сидит на сайтах и не хочет думать. А потом постепенно увеличивайте его статус.
8. Добрались до контента. Слишком близко к левому краю. Да и к правому тоже. Должны быть поля. Поля нас окружают везде, и их необходимо соблюдать и на странице. На 10-15 пикселей подальше от края - ничего страшного не случится.
9. Пора поговорить про баннеры. Лучше по возможности их убрать. Они честно говоря, там не вписываются. Если же убирать не будешь, то тогда нужно сделать больше отступы от краёв сверху и снизу. Это касается и верхнего, и нижнего баннеров. Картинка должна дышать. То есть вокруг неё должно быть какое-то пространство. У тебя же с этим пространством проблема: такое ощущение, как будто всё сдвинуто вместе, хотя место, ведь, есть!
10. Напоследок, скажу ещё про одну мелочь. Зашёл я на страницу "Военные обои". Картинки, все дела - прикольно! НО! Картинки обведены стандартным синим цветом. Автор, в цветовой гамме твоего сайта нет синего цвета, нужно было обвести либо серым (что предпочтительнее), либо красным. Внимательно следите за цветами, порой один лишний цвет может нарушить всю картину восприятия.
--Общее впечатление--
Сайт хороший, дизайн в принципе хоть и не много шаблонистый, но тоже ничего. Много вот таких мелких недостатков, которые я перечислил выше. Недостатки есть везде и у всех, но их нужно постепенно пытаться устранить, что и советую автору. В общем ставлю, как и говорил выше 67 процентов (где 100 процентов - это такой сайт, после которого я буду очень и очень долго находиться в состоянии положительного шока).
Вот и закончился ещё один обзор сайтов. Если у вас есть сайт и вы не боитесь, чтобы мы его заценили, не боитесь критики, и хотите узнать что с ним не так, то присылайте его мне! Также можно присылать и чужие сайты, мы их тоже оценим.
Если нашли ошибку в тексте статьи, не печальтесь. Просто мой Word настроен на 18-й век, а по законам той грамматики не надо было ставить запятые. Как только найду как перенастраивать проверку орфографии и пунктуации в Ворде, сразу стану писать намного лучше! Всем пока, и до встречи на сайте webdix.ru и на страницах журнала. Ваш Nikitar.