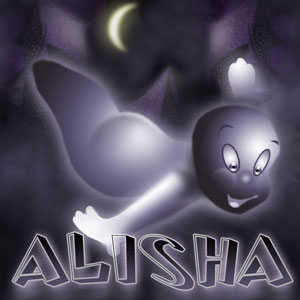
Рисуем Каспера
Автор: Alisha
Сайт: Rusforumz.com
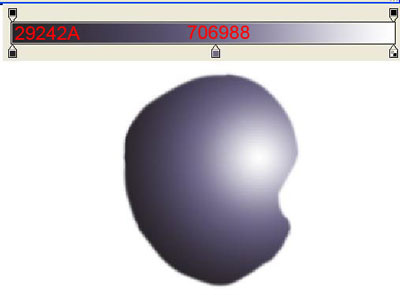
1. Открываем новый документ 600х600, фон белый. Делаем новый слой и инструментом Pen начинаем создавать очертания головы, помогая в создании округлой формы инструментом Add Anchor Point (ставя дополнитльные точки и передвигая их). Результат:

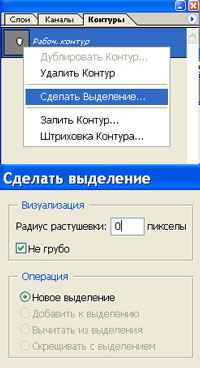
2. После того как остались довольны формой, переключаемся в палитру Paths, делаем правый клик на иконке с контуром и выбираем сделать выделение контура и в новом окне жмем ОК

3. Получаем обычное выделение и возвращаемся в палитру слоев

4. Радиальным градиентом заливаем выделение

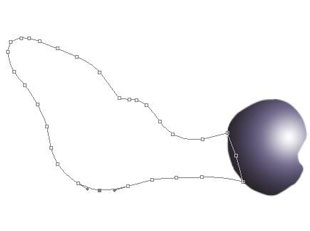
5. Создаем новый слой и создаем контур тела, как в п.1 мы делали контур головы

6. Повторим п.2, что бы преобразовать контур в выделение и зальем радиальным градиентом

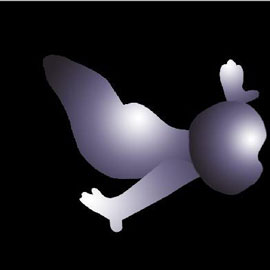
7. По такому же принципу создадим руки (сначала контуры, а затем выделение и градиент). Каждую руку на отдельном слое. Фон заливаем черным цветом

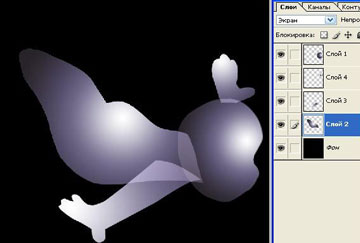
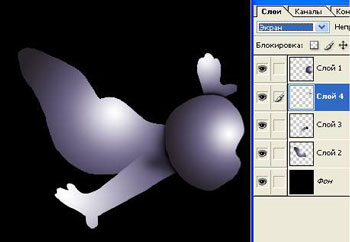
8. Ставим у всех слоев с частями тела Каспера режим смешивания на screenPaths.

9. Берем инструмент Eraser, выбираем мягкую кисточку и подтираем все выступающие места, даже чуть больше захватывая

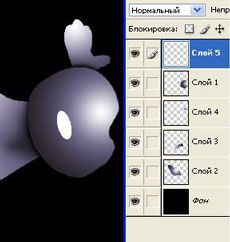
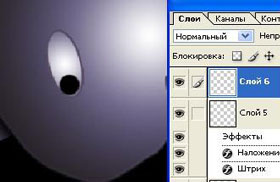
10. Выбираем белый цвет, создаем новый слой и инструментом Elliptical marquee делаем овальное выделение (для глаза) и заливаем белым цветом.

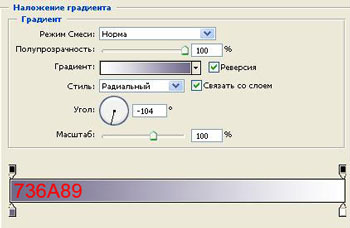
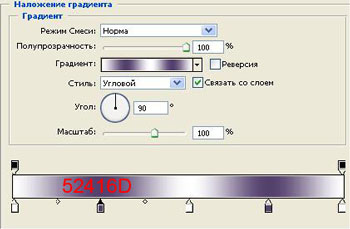
11. Применяем к этому слою Layer Style
Gradient Overlay

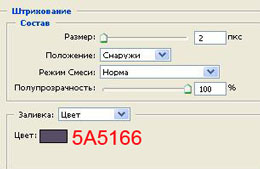
Stroke

12. Создаем новый слой и черной, жесткой кисточкой ставим точку

13. Применяем к этому слою Layer Style
Gradient Overlay

14. И снова - новый слой и черной, жесткой кисточкой ставим точку - зрачек

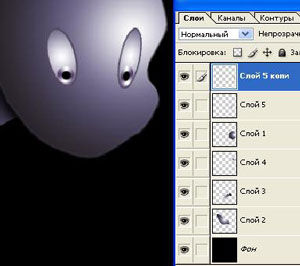
15. Склеиваем все слои, касающиеся глаза. Дублируем получившийся слой и применяем к нему Edit > Transform > Flip gorizontal После чего, ставим глаз на место

Можем склеить эти два слоя с глазами.
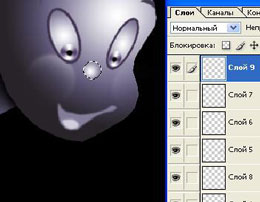
16. На новом слое рисуем брови.

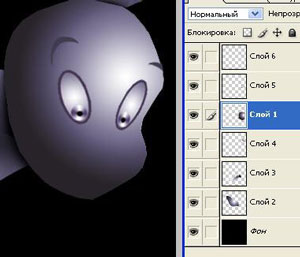
17. По уже знакомому пути - создаем рот на новом слое


18. Делаем новый слой, располагаем его под слоем с глазами. Инструментом Elliptical marquee делаем круглое выделение для щеки. Затем, не снимая выделения, идем Select > feather и ставим радиус растушевки 3рх. И заливаем радиальным градиентом (от белого к прозрачному)

19. Берем Eraser, выбираем мягкую кисточку, ставим прозрачность кисточки 30% и доводим щечку до такого состояния

20. Дублируем слой со щекой, отражаем горизонтально Edit > Transform > Flip gorizontal и располагаем на место вторую щеку.
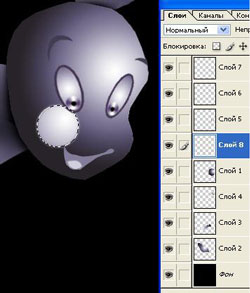
21. На новом слое повторим делаем круглое выделение (для носа), применяем Select > feather и ставим радиус растушевки 3рх. И заливаем радиальным градиентом (от белого к прозрачному)

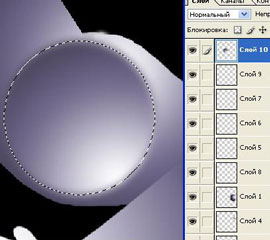
22. Создаем новый слой, опять делаем круглое выделение на туловище, применяем Select > feather и ставим радиус растушевки 5-7рх и заливаем радиальным градиентом (цвета градиента, что и для тела)

23. Берем Eraser, выбираем мягкую кисточку с большим диаметром, ставим прозрачность кисточки 30% и доводим до такого

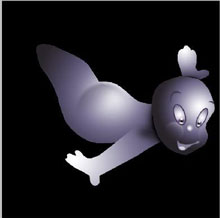
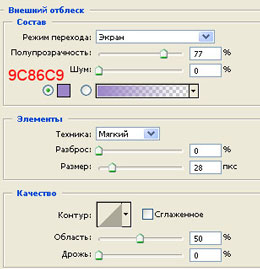
24. Ну, и теперь придадим сияние. Объединим слои - тело, голова и две руки и применяем Layer Style
Outer Glow

И вот, это милое, доброе приведение