Перенос простых правил рисования на веб-дизайн
Автор: Антон Савелов
Источник: ansa.h10.ru
Существуют классические стандарты красоты. Да-да, несмотря на недовольство всех любителей новых направлений в искусстве (в том числе и дизайне), красота всегда — одна, независимо от техники исполнения. Она базируется на понятии пропорции, которое есть у каждого человека с рождения, независимо от расы и религии, независимо от воспитания. То есть красиво то, что пропорционально. Красивая вещь — та, в которой соблюдены пропорции и нет «неправильных» элементов.
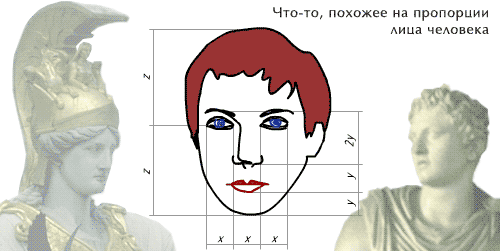
Например, человеческое лицо. Со времен Древней Греции сущесвуют канонические, "общепринятые" пропорции лица человека, которые до сих пор используются в скульптуре и живописи.

Если в лице что-то неправильно, большинство людей это почувствует. Но не все смогут сказать, что именно не так. То есть процесс восприятия в данном случае неосмысленный, подсознательный. Конечно, отпечаток на понятие правильных пропорций оставляет идеальный образ, имеющийся практически у каждого человека. Но он несуществено искажает чувство пропорциональности, «правильности».
Так и в искусстве — любом, в том числе и веб-дизайне. Пропорции должны быть соблюдены в любом случае, если дизайнер стремится произвести приятное впечатление своей работой. Должно быть чувство правильной пропорции: это не когда чувствуешь, красиво или некрасиво, а когда знаешь, как сделать так, чтобы было красиво. Этому учат — долго. Но больше всего повезло людям, у которых это чувство врожденное. (Я знаю всего пару таких людей. Надеюсь узнать больше.)
Если вы обратили внимание на рисунок, то могли заметить в нем кратность величин. Все правильные пропорции основываются на кратности. Даже в музыке: ноты соседних октав отличаются по частоте ровно в два раза! То есть, простыми словами, если уж взяли за основу счетчик 88Х31 внизу страницы, то уж будьте добры откладывать все вертикальные размеры кратными 31, а горизонтальные — кратными 88 пикселям. Тогда успех гарантирован.
Шутка, конечно. Но почти вся она состоит из правды. Именно поэтому я советую начинать дизайн странички на листе в клеточку. А элементы вписывать в них. Тогда все получится красиво и привлекательно, потому что клеточки обеспечат кратность размеров.
Не стоит пренебрегать цветовыми пропорциями, той же кратностью в цветах. Но там законы немного сложнее, чем просто удваивание или утраивание составляющих. Потому что насыщенность воспринимается по нелинейному закону. Об этом — как-нибудь в другой раз, когда удастся провести исследование и добыть информацию по этой интересной теме.
На этом я статью и закончу. Она, хоть получилась очень короткой, но необычайно полезной. Те, кто действительно занимается каким-либо видом дизайна, меня поймут. Новичкам очень советую поэкспериментировать с кратностью. Надеюсь, результаты приятно удивят.
Приятной вам работы!



