Бейдж Web 2.0
Сайт: marss.ru
Создаем документ, произвольных размеров, например 800х600px
В панели инструментов выбираем Rectangle Tool
Сбрасываем цвета на черный и белый клавишей D
Рисуем квадрат, дублируем квадрат.
Жмем Ctrl+T для свободной трансформации объекта, разварачиваем его
В общем, путем дублирования квадрата и его трансформации у вас должно получиться 3 слоя с
черными квадратами и фигура, вроде моей.
После чего объединяем все слои, удерживая кнопку Shift жмем

Далее меняем цвета Foreground #ff8400 и Background #ff4900
Удерживая кнопку Ctrl кликаем по объединенному слою с фигурой, тем самым, выделяя его.
Выбираем инструмент Gradient Tool (G)
Удерживая клавишу Shift ведем градиентом с правого края в центр фигуры.
Жмем Ctrl+D для снятия выделения

Жмем на слое с фигурой правую кнопку, выбираем Blending Options
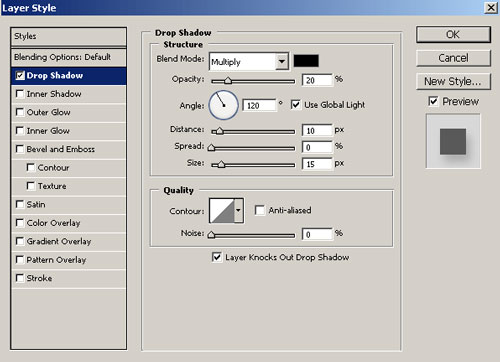
Ставим галку на Drop Shadow, параметры как на картинке

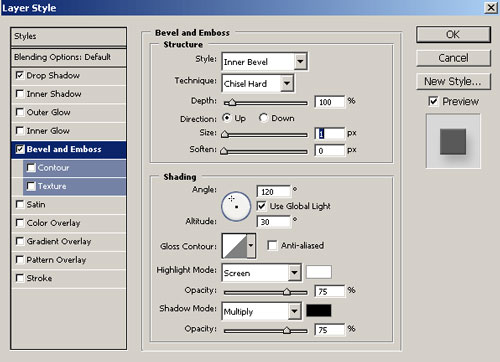
Bevel and Emboss, параметры как на картинке

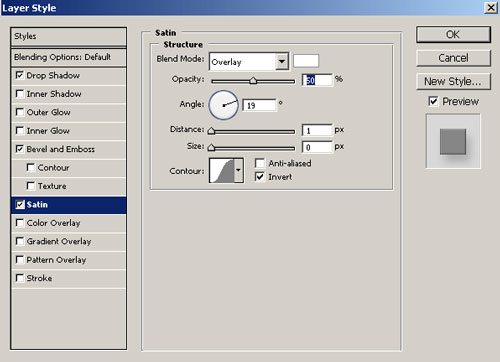
Satin, параметры как на картинке

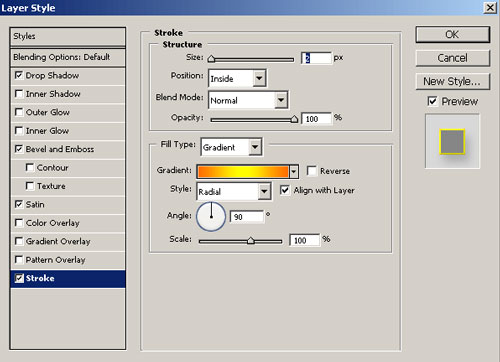
Stroke, параметры как на картинке

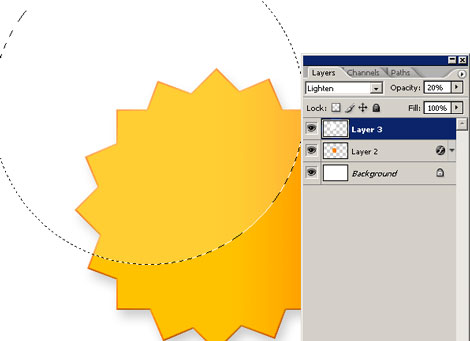
Создаем новый слой (Ctrl+Shift+N), самый верхний
Режим смешивания ставим Lighten
Прозрачность слоя (Opacity) — 20%
Выбираем инструмент Elliptical Marquee Tool (M)
Скидываем цвета на черный и белый (D), если они не скинуты )
Выделяем круг, в левом верхнем углу фигуры, и заливаем его белым цветом, в новом слое.

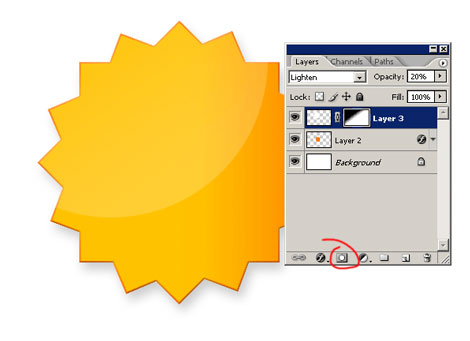
Создаем слой с маской, и заливаем его черно-белым градиентом На картинки все понятно расписано.

Пишем что-то
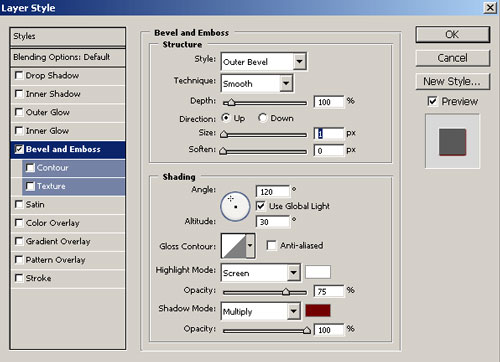
Правой кнопкой на слое с текстом — Blending Options — Bevel and Emboss, параметры как на картинке

Ву-аля