Интерактивное редактирование содержимого в HTML
Автор статьи: webobzor.net
Сайт: webobzor.net
Немногие знают, что IE (Microsoft Internet Explorer) и Opera поддерживают встроенные средства онлайн редактирования содержимого страницы при помощи XHTML. В режиме редактирования может быть как вся страница, так и отдельные ее компоненты. При этом применяются так называемые WYSIWYG методы (what you see is what you get – вы видите то, что получаете).
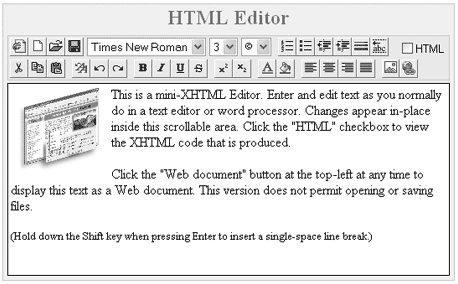
Встроенные средства интерактивного редактирования содержимого страницы часто применяются при создании редактором, при помощи которых пользователь может создавать новые страницы, изменять содержимое других страниц, форматировать данные и т.п. Типичный WYSIWYG редактор выглядит следующим образом:

Одним из самых значимых свойств XHTML является contentEditable, которое позволяет включить отключить возможность редактирование содержимое компоненты.
Свойство может принимать два значения:
contentEditable = true – редактирование содержимого разрешено
contentEditable = false – редактирование содержимого запрещено
Данное свойство поддерживают многие компоненты, которые являются контейнерами для других объектов.
Рассмотрим несколько примеров:
<div contentEditable="true">
<img src = "picture.jpg" >
</div>
Теперь с содержимым компоненты div, то есть с рисунком, можно делать все что угодно: выделять, изменять размеры, копировать (Ctrl-Ins), вставлять (Shift-Ins) и даже удалить (Delete).

Аналогичные действия можно производить и с текстом
<table border=1 bordercolor=0 style='border-collapse: collapse'>
<tr valign=top>
<td width=100 height=50>
<div contentEditable="true" style='text-height: 15px'>
Текст
</div>
</td>
<td width=100>
<div contentEditable="true">
Текст
</div>
</td>
</tr>
<tr valign=top>
<td colspan=2 height=50>
<div contentEditable="true">
Текст
</div>
</td>
</tr>
</table>
При этом размер компонент div будет изменятся автоматически при внесении изменений в текст (редактирование, удаление и т.п.)
|
Текст
|
Текст
|
|
Текст
|
|
Вы без проблем можете скопировать рисунок в предудыщем примере, предварительно выделив его, и вставить в таблицу в любую ячейку.
Единственным недостатком можно считать то, что в IE при переходе на другую строку при помощи клавиши Enter курсор перепрыгивает через одну строку. Поэтому для корректного перехода на следующую строку необходимо использовать комбинацию клавиш Shift-Enter. В Opera такой проблемы не существует. А Mozilla вообще поддерживает не все стандарты XHTML, поэтому интерактивное редактирование содержимого в этом браузере не поддерживается.
Самые выгодные обменные пункты электронных валют



