Фотогалерея в виде буквы (часть 2)
Автор: Nikitar
Сайт: Rusforumz.com
Мы продолжаем делать фотогалерею, которую начали создавать в первой части. Напомню, что в результате у нас получилась буква (например, "W"), которая полностью состоит из небольших картинок. В принципе, можно было на этом и остановиться и разместить подобные буквы на сайте в виде иллюстраций. Однако мы пойдём дальше и сделаем то, что вы видите внизу этой страницы. Букву можно будет увеличивать, нажатием на колёсико мыши ("средняя кнопка"), и уменьшать нажатием на правую кнопку, двигать целую букву по экрану левой кнопкой мыши. А также можно будет кликнуть по любой картинке и увидеть картинку в увеличенном виде в отдельном окошке. То есть полностью функциональная фотогалерея. Что ж, продолжим.
1. Прежде всего, давайте сделаем так, чтобы при определённом увеличении (увеличение мы сделаем чуть позже) у нас была возможность кликнуть по картинке. Сразу скажу, что обычным способом это сделать нельзя. Так как у нас ещё заявлено перетаскивания буквы с помощью той же левой мыши. Следовательно, необходимо сделать ещё один мувиклип, который полностью будет совпадать с каждой точкой буквы, единственное отличие, что вместо картинок на ролике будет загружаться специальная кнопка. Так, ближе к делу.
2. Создайте новый слой на главной сцене. Нарисуйте полностью прозрачный квадрат размерами 100x100 (обязательно чтобы был квадрат). Выделите его и нажмите F8. В открывшемся диалоговом окне поставьте галочку рядом с надписью Export for ActionScript и в поле Identifier введите pix_link. Теперь зайдите в этот мувиклип. В правом верхнем углу нарисуйте кнопку, по нажатию на которую будет увеличиваться картинка. Я, например, нарисовал лупу. Затем выделите вашу кнопку и сделайте из неё мувиклип. В instance name напишите btn. Затем выделите кадр в этом мувиклипе и введите следующий код:
function tr(){
mc_name=this._name;
mc_frame=_root.big[mc_name]._currentframe
_root.big_photo.photo.gotoAndStop(mc_frame);
_root.big_photo._visible=true;
}
btn.onRelease=function(){
tr();
}

3. Данным кодом мы сообщаем в главную сцену в каком мувиклипе нужно открыть большую картинку. Так как данный мувиклип, будет полностью дублировать мувиклипы с картинками, то следовательно часть имени этого мувиклипа будет совпадать с частью имени мувиклипа с картинками. Именно на этом мы и сыграем. Теперь выйдите в главную сцену и удалите со сцены мувиклип, в котором у нас лупа находится (в библиотеке он останется и именно оттуда мы будем его вызывать).
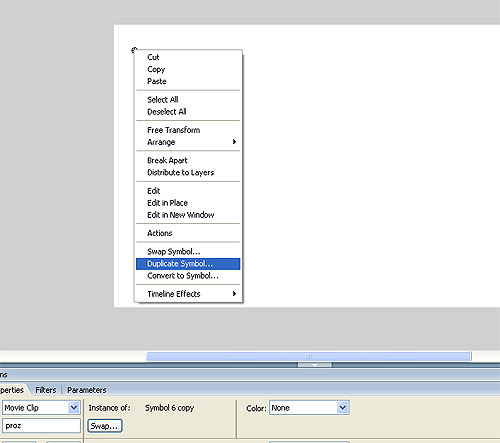
4. Теперь настало время сделать копию нашего основного мувиклипа. На главной сцене выделите мувиклип big (прописано в instance name), выберите Правая кнопка - Copy. Затем создайте новый слой, который выше этого и на нём выберите Правая кнопка - Paste in place. Теперь у нас есть два экземпляра одного мувиклипа. Скройте нижний слой (в котором мувиклип big), затем выделите мувиклип, который мы только что вставили, выберите Правая кнопка - Duplicate Symbol (этим самым мы сделали новый мувиклип, который идентичен предыдущему). Далее назовите этот мувиклип proz в instance name.

5. Зайдите в мувиклип proz. Выделите кадр, откройте панель Actions и удалите оттуда весь код. Теперь вставьте следующий код.
for(ss=0; ss<_root.ff_x.length; ss++){
big_pix=this.attachMovie("pix_link","b"+ss, ss+25);
big_pix._width=12
big_pix._height=big_pix._width
big_pix._x=Number(_root.ff_x[ss])*big_pix._width
big_pix._y=Number(_root.ff_y[ss])*big_pix._width
}
6. Как вы видите мы присоединяем мувиклип, сделанный во втором пункте, на те же координаты, на которых у нас находятся картинки, в другом мувиклипе. Таким образом, присоединённые мувиклипы (с лупой) совпадают по расположению с картинками, и накладываются на них.
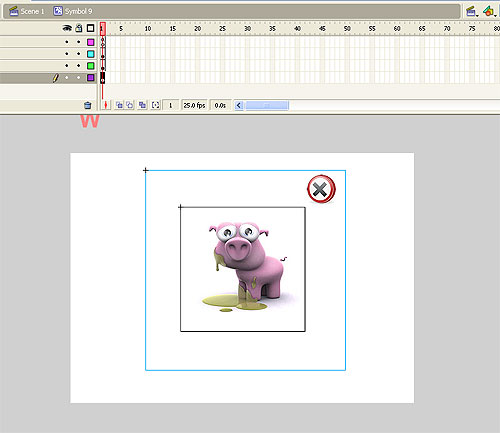
7. Выйдите опять на главную сцену и будем делать то, что появится, если кликнуть по кнопке увеличить. Нарисуйте квадрат и сделайте из него мувиклип. В instance name введите big_photo. Теперь заходим в мувиклип и делаем в нём 3 слоя. Вы видите на скриншоте как это выглядит. На нижнем слое - мувиклип с фоном, instance name - fon_mc. Второй слой - собственно мувиклип с картинкой. Перетащите из библиотеки мувиклип, который мы создали ещё в первой части урока, и в которм находятся все наши картинки. Увеличьте его до оригинального размера картинки. И в instance name пропишите photo. Это нам понадобится, когда мы будем отображать картинку, по которой кликнули. И, наконец, третий слой. В нём мы разместим кнопку закрыть. Кнопка, естественно, не кнопка, а мувиклип с instance name - close_btn. После того, как это всё создали. Сделайте четвёртый слой, в этом же кадре. В нём мы разместим следующий код:

fon_mc.useHandCursor=false
fon_mc.onPress=function(){
_parent.big_photo.startDrag();
}
fon_mc.onRelease=function(){
_parent.big_photo.stopDrag();
}
close_btn.onRelease=function(){
_root.big_photo._visible=false;
}
8. Данным кодом мы скрываем курсор руки, который появляется при наведении на мувиклип fon_mc. Нам это совершенно ни к чему. Далее код для кнопки закрытия мувиклипа (точнее просто мувиклип будет скрыт), а также для того, чтобы можно было перетаскивать этот мувиклип так как хочется.
9. Наконец-то, приступим к основной части нашего урока. То есть к написанию кода, который всё это дело автоматизирует. Код немаленький, поэтому будем его добавлять небольшими частями в 1 кадр главной сцены (там у нас уже есть кое-какой код, который мы вписали туда в первой части урока). Продолжаем писать наш скрипт:
proz._visible=false
big_photo._visible=false
a=0
10. Мы скрываем наши дублированные мувиклипы, которые содержат кнопку для увеличения картинки. Это нужно для того, чтобы не было грязи. При определённом увеличении буквы, мы их сделаем видимыми. Вторая строчка скрывает мувиклип, в котором у нас отображается большая картинка. Он будет виден только при нажатии на кнопку увеличить. И третья строчка - это временная переменная, которая нам понадобится в последующем коде.
this.onEnterFrame = function() {
a++;
proz._x=big._x;
proz._y=big._y;
if(big._xscale>500){
proz._visible=true;
}
else{
proz._visible=false;
}
if(a>2){
if (ASnative(800, 2)(4)) {
big._xscale*=2
big._yscale*=2
proz._xscale=big._xscale
proz._yscale=big._yscale
if(big._width<550){
big._x=(550-big._width)/2
big._y=(400-big._height)/2
}
else{
big._x-=big._width/5
big._y-=big._height/5
}
}
else if (ASnative(800, 2)(2)) {
big._xscale/=2
big._yscale/=2
proz._xscale=big._xscale
proz._yscale=big._yscale
big._x=(550-big._width)/2
big._y=(400-big._height)/2
}
a=0
}
};
11. Как вы видите, этот код позволяет перемещать букву, увеличивать её при нажатии на колёсико мыши (причём можно держать это колёсико, чтобы оно всё увеличивалось и увеличивалось, но не сразу, а постепенно), а при нажатии и удерживании правой кнопки мыши будет буква уменьшаться. при этом стоит заметить, что как только увеличится буква до определённой степени (в данном случае в 5 раз), то кнопки для увеличения картинки будут видны. Ну и закончим этот код собственно перемещением большой буквы. Для этого после всего добавьте следующий код.
big.onPress=function(){
this.startDrag();
}
big.onRelease=function(){
this.stopDrag();
}
big.onRollOut=function(){
this.stopDrag();
}
12. Хочу вас поздравить и сказать, что вот теперь всё! Можете нажимать ctrl+Enter и проверять работает или нет. По идее, должно работать так же, как и на ролике ниже. Если же нет, значит где-то ошибка. Либо сделайте всё ещё раз. Либо скачайте исходник из Школы Флэша, и посмотрите, что там и как. Маленький совет. Если публиковать под 8-й плеер, то ролик выглядит намного лучше. В журнале я опубликовал под 7-й флэш, поэтому вокруг картинок появляются такие чёрные рамки. При публикации под 8-й флэш, такого не произойдёт. Ещё момент с правой кнопкой, так как при нажатии на неё появляется контекстное меню, то можно либо сократить это меню, либо поменять правую кнопку на что-то другое.
ВНИМАНИЕ: Вы можете скачать исходник к данному уроку и самостоятельно разобраться что, куда и сколько раз. Исходники всех уроков выложены в Школе Флэша, которая располагается на портале RusForumz.com. Условия доступа в Школу Флэша